2018/12/29
Soporte para teléfono móvil
2018/06/05
Fractal Tree v0.01
Código html (index.html):
<!doctype html> <html> <head> <title>Fractal</title> <script src="libraries/p5.js"></script> <script src="libraries/p5.dom.js"></script> <script src="code.js"></script> </head> <body style="text-align:center; margin:0px"> </body> </html>
Código p5.js (code.js):
var slider;
function setup(){
createCanvas(500,500);
slider = createSlider(0, 3*PI/4, PI/8, PI/512);
slider.position((windowWidth/2)-(width/2)+10, 10);
}
function draw(){
background(255,215,0);
angulo = slider.value();
stroke(0);
strokeWeight(1);
translate(width/2, height);
rama(140);
}
function rama(longitud){
line(0, 0, 0, -longitud);
translate(0, -longitud);
if (longitud > 4) {
push();
rotate(angulo);
rama(longitud * 0.667);
pop();
push();
rotate(-angulo);
rama(longitud * 0.667);
pop();
}
}
Labels:
Biología,
Generative Art,
html,
javascript,
Matemáticas,
p5.js,
Programación,
Tecnología
2018/05/23
Generative Art: Circle v0.01
Código html (index.html):
<!doctype html> <html> <head> <title>Circle</title> <script src="libraries/p5.js"></script> <script src="code.js"></script> </head> <body style="text-align:center; margin:0px"> </body> </html>
Código p5.js (code.js):
var circulos = [];
function setup(){
createCanvas(500,500);
background(255,215,0);
for (var i = 0; i < 100; i++) {
circulos.push(new Circulo());
}
}
function draw(){
background(255,215,0,25);
for (var i = 0; i < circulos.length; i++) {
circulos[i].dibujar();
circulos[i].mover();
}
}
function Circulo () {
this.x = width/2 + random(-50,50);
this.y = height/2 + random(-50,50);
this.d = random(300,350);
this.s = random(0,2*PI);
this.dibujar = function() {
noFill();
stroke(0);
strokeWeight(1);
arc(this.x, this.y, this.d, this.d, this.s, this.s + PI/4);
}
this.mover = function() {
this.s = this.s + -PI/128;
this.d = this.d + random(-1,1);
}
}
Labels:
Generative Art,
html,
javascript,
p5.js,
Programación,
Tecnología,
Vídeo
2018/05/14
Generative Art: Array de objetos v0.01
Código html (index.html):
<!doctype html> <html> <head> <title>Array de objetos en p5.js</title> <script src="libraries/p5.js"></script> <script src="code.js"></script> <script src="Asteroide.js"></script> </head> <body style="text-align:center; margin:0px"> </body> </html>
Código p5.js (code.js):
var asteroides = [];
function setup(){
createCanvas(500,500);
for (var i = 0; i < 100; i++) {
asteroides.push(new Asteroide());
}
}
function draw(){
background(255,215,0);
translate(width/2, height/2);
for (var i = 0; i < asteroides.length; i++) {
asteroides[i].dibujar();
asteroides[i].mover();
}
}
Código p5.js (Objeto Asteroide.js):
function Asteroide () {
this.x;
this.y;
this.z = random(width);
this.dibujar = function() {
fill(0);
noStroke();
this.ax = map(this.x / this.z, 0, 1, 0, width);
this.ay = map(this.y / this.z, 0, 1, 0, height);
this.r = map(this.z, 0, width, 25, 0);
rect(this.ax-this.r/2, this.ay-this.r/2, this.r, this.r);
}
this.mover = function() {
this.z = this.z - 10;
if (this.z < 1) {
this.x = random(-width/4, width/4);
this.y = random(-height/4, height/4);
this.z = width;
}
}
}
Labels:
Generative Art,
html,
javascript,
p5.js,
Programación,
Tecnología,
Vídeo
2018/05/10
2017 JUN B2: Intersección de tarjetas y 2009 MOD B1: Intersección de tarjetas
Labels:
Dibujo Técnico,
Geometría Descriptiva,
Intersecciones,
Secciones Planas,
Sistema Diédrico,
Sistema Diédrico Directo,
Tarjeta
2018/04/23
Ladrillo básico de LEGO en FreeCAD
2018/04/06
Arduino Robot v09 Tupperbot (II)
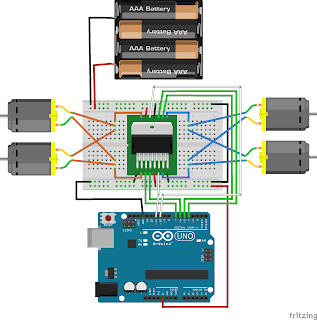
Esta entrada está dedicada a la construcción y electrónica del robot. En este momento solo están hechas las conexiones de los motores y las pilas a la placa Arduino a través de un circuito integrado L298N.
Con este proyecto he prendido que el robot sea muy fácil de construir y muy fácil de desmontar, manteniendo independientes la parte de abajo, donde van los motores y las pilas, y la parte de arriba donde va toda la electrónica. Ambas partes se comunican con cuatro conectores jack 2,1mm x 5,5mm que "suben" la alimentación a la placa Arduino y la breadboard y "bajan" la señal a los cuatro motores.
El control de los cuatro motores se hace un doble puente H: el IC L293N que aparece en la foto.
Para evitar el exceso de temperatura en estos circuitos integrados, añadimos un disipador de calor.
Este es el esquema de pines del doble puente H.
Los dos motores de la derecha están conectados entre sí y a los pines 13 y 14 del IC L298N (OUTPUT 3 y OUTPUT 4). El sentido de giro de estos dos motores de la derecha se controla desde salidas digitales 4 y 5 de la Arduino UNO que están conectadas a los pines 10 y 12 del L298N (INPUT 3 y INPUT 4). La velocidad de giro de estos dos motores de la derecha se controla desde la salida analógica 10 de la Arduino UNO que está conectada al pin 6 del L298N (ENABLE A).
De manera similar, los dos motores de la izquierda están conectados entre sí y a los pines 2 y 3 del IC L298N (OUTPUT 1 y OUTPUT 2). El sentido de giro de estos dos motores de la izquierda se controla desde salidas digitales 6 y 7 de la Arduino UNO que están conectadas a los pines 5 y 7 del L298N (INPUT 1 y INPUT 2). La velocidad de giro de estos dos motores de la izquierda se controla desde la salida analógica 11 de la Arduino UNO que está conectada al pin 11 del L298N (ENABLE B).
El IC L298N se alimenta desde la placa Arduino, con 5v, a través del pin 9 y con el voltaje que necesiten los motores a través del pin 4. En este caso, los motores se alimentan con 9v a pesar de que en el esquema siguiente solo se representan 4 pilas de 1,5v.
Por último, los pines 1, 8 y 15 del L298N van conectados entre sí y a tierra (GND) de la placa Arduino y de la alimentación de los motores.
Todo esto puede verse mejor en el siguiente esquema:
Con este sencillo código conseguimos que los cuatro motores del robot giren en el mismo sentido (si las conexiones están bien) y a la máxima velocidad que les puede proporcionar la fuente de alimentación:
Con este proyecto he prendido que el robot sea muy fácil de construir y muy fácil de desmontar, manteniendo independientes la parte de abajo, donde van los motores y las pilas, y la parte de arriba donde va toda la electrónica. Ambas partes se comunican con cuatro conectores jack 2,1mm x 5,5mm que "suben" la alimentación a la placa Arduino y la breadboard y "bajan" la señal a los cuatro motores.
El control de los cuatro motores se hace un doble puente H: el IC L293N que aparece en la foto.
Para evitar el exceso de temperatura en estos circuitos integrados, añadimos un disipador de calor.
Este es el esquema de pines del doble puente H.
Los dos motores de la derecha están conectados entre sí y a los pines 13 y 14 del IC L298N (OUTPUT 3 y OUTPUT 4). El sentido de giro de estos dos motores de la derecha se controla desde salidas digitales 4 y 5 de la Arduino UNO que están conectadas a los pines 10 y 12 del L298N (INPUT 3 y INPUT 4). La velocidad de giro de estos dos motores de la derecha se controla desde la salida analógica 10 de la Arduino UNO que está conectada al pin 6 del L298N (ENABLE A).
De manera similar, los dos motores de la izquierda están conectados entre sí y a los pines 2 y 3 del IC L298N (OUTPUT 1 y OUTPUT 2). El sentido de giro de estos dos motores de la izquierda se controla desde salidas digitales 6 y 7 de la Arduino UNO que están conectadas a los pines 5 y 7 del L298N (INPUT 1 y INPUT 2). La velocidad de giro de estos dos motores de la izquierda se controla desde la salida analógica 11 de la Arduino UNO que está conectada al pin 11 del L298N (ENABLE B).
El IC L298N se alimenta desde la placa Arduino, con 5v, a través del pin 9 y con el voltaje que necesiten los motores a través del pin 4. En este caso, los motores se alimentan con 9v a pesar de que en el esquema siguiente solo se representan 4 pilas de 1,5v.
Por último, los pines 1, 8 y 15 del L298N van conectados entre sí y a tierra (GND) de la placa Arduino y de la alimentación de los motores.
Todo esto puede verse mejor en el siguiente esquema:
Con este sencillo código conseguimos que los cuatro motores del robot giren en el mismo sentido (si las conexiones están bien) y a la máxima velocidad que les puede proporcionar la fuente de alimentación:
void setup() { pinMode(10, OUTPUT); pinMode(4, OUTPUT); pinMode(5, OUTPUT); pinMode(11, OUTPUT); pinMode(6, OUTPUT); pinMode(7, OUTPUT); analogWrite(10, 0); analogWrite(11, 0); } void loop() { analogWrite(10, 255); digitalWrite(4, HIGH); digitalWrite(5, LOW); analogWrite(11, 255); digitalWrite(6, LOW); digitalWrite(7, HIGH); delay(100); }
Labels:
Arduino,
Electrónica,
Fritzing,
Programación,
Robótica,
Tecnología,
Vídeo
2018/03/26
Tres métodos para intersecar una recta con un cono
Izquierda: Mediante un plano proyectante al vertical que contiene a la recta. La sección es una elipse.
Centro: Mediante un plano proyectante al horizontal que contiene a la recta. La sección es una hipérbola.
Derecha: Mediante un plano oblículo que contiene a la recta y pasa por el vértico del cono. La sección es una par de rectas.
Centro: Mediante un plano proyectante al horizontal que contiene a la recta. La sección es una hipérbola.
Derecha: Mediante un plano oblículo que contiene a la recta y pasa por el vértico del cono. La sección es una par de rectas.
Labels:
Cono,
Dibujo Técnico,
Elipse,
Geometría Descriptiva,
Hipérbola,
Intersecciones,
Pirámide,
Sistema Diédrico Directo
Avanzando con FreeCAD
Labels:
Diseño 3D,
Electricidad,
Electrónica,
FreeCAD,
Impresión 3D,
Tecnología,
Teléfono Móvil
2018/03/15
Partes notables de las curvas cónicas
Ejes, diámetros, vérticas, focos, circunferencias focales, circunferencias principales, asíntotas, etc. de las cuatro curvas cónicas.
Labels:
Circunferencia,
Circunferencia Focal,
Circunferencia Principal,
Curvas Cónicas,
Dibujo Técnico,
Elipse,
Geometría Plana,
Hipérbola,
Parábola
Algoritmo de conducción autónoma v0.00
Pulsa la tecla espacio para comenzar
2018/02/12
Distancias con sensor de ultrasonidos HC-SR04
El sensor de ultrasonidos HC-SR04 se utiliza mucho en robótica por su facilidad de conexión a la placa. Solo tenemos que alimentarlo (VCC a 5v con el cable rojo y GND a tierra con el cable negro). Para controlarlo tiene otras dos patillas (Trigger y Echo) que conectamos a dos pines digitales, por ejemplo: Trigger al pin 4 y Echo al pin 2.
Funciona lanzando un pulso de sonido de alta frecuencia (Trigger) y escuchando el rebote de ese mismo eco (Echo). En función del tiempo que tarde el sonido en rebotar en un objeto y volver al sensor podemos determinar la distancia al objeto en cuestión. Según las especificaciones tiene un rango de medidas que va desde un mínimo de 2 centímetros hasta un máximo de 4 metros.
Este es el código que tenemos que cargar en nuestra placa:
Funciona lanzando un pulso de sonido de alta frecuencia (Trigger) y escuchando el rebote de ese mismo eco (Echo). En función del tiempo que tarde el sonido en rebotar en un objeto y volver al sensor podemos determinar la distancia al objeto en cuestión. Según las especificaciones tiene un rango de medidas que va desde un mínimo de 2 centímetros hasta un máximo de 4 metros.
Este es el código que tenemos que cargar en nuestra placa:
const int trigger = 4; const int echo = 3; void setup() { Serial.begin(9600); pinMode(trigger, OUTPUT); pinMode(echo, INPUT); digitalWrite(trigger, LOW); } void loop(){ long t; long d; digitalWrite(trigger, LOW); delayMicroseconds(4); digitalWrite(trigger, HIGH); delayMicroseconds(10); digitalWrite(trigger, LOW); t = pulseIn(echo, HIGH); d = t/59; Serial.print("Distancia: "); Serial.print(d); Serial.print("cm"); Serial.println(); delay(100); }
Labels:
Arduino,
Electrónica,
Física,
Fritzing,
Programación,
Tecnología
Servomotor
Un servomotor (también llamado servo) es un dispositivo similar a un motor DC (de corriente continua) que tiene la capacidad de situarse y mantenerse en cualquier ángulo dentro de su rango de giro (normalmente entre 0 y 180 grados). Está compuesto por un pequeño motor DC, con un sistema de engranajes que le proporcionan una potente reductora, más un controlador electrónico. También existen servos de rotación continua, es decir que pueden comportarse como un motor DC normal con mucha reductora. Estas características, junto con la facilidad de conexión y programación, hacen de este dispositivo uno de los sistemas más usados en robótica para producir movimiento.
Para controlar un servo con Arduino solo tenemos que alimentarlo y conectar el cable amarillo a una salida digital con PWM. Si tenemos la placa conectada al ordenador por USB podemos alimentar el servo directamente desde la placa (cable rojo a 5v y cable negro a GND):
Si la placa Arduino no está conectada al ordenador tenemos que alimentar el servo con una pila externa (aparte de la alimentación que tenga la placa):
Este es el código que tenemos que cargar en nuestra placa:
Para controlar un servo con Arduino solo tenemos que alimentarlo y conectar el cable amarillo a una salida digital con PWM. Si tenemos la placa conectada al ordenador por USB podemos alimentar el servo directamente desde la placa (cable rojo a 5v y cable negro a GND):
Si la placa Arduino no está conectada al ordenador tenemos que alimentar el servo con una pila externa (aparte de la alimentación que tenga la placa):
Este es el código que tenemos que cargar en nuestra placa:
#include <Servo.h> //Incluímos la librería Servo.h Servo servoMotor; //Declaramos la variable servoMotor void setup() { servoMotor.attach(5); //Conectamos el servo al pin 5 } void loop() { servoMotor.write(0); //Desplazamos a la posición 0º delay(1000); //Esperamos 1 segundo servoMotor.write(180); // Desplazamos a la posición 180º delay(1000); // Esperamos 1 segundo }
Labels:
Arduino,
Electrónica,
Fritzing,
Programación,
Tecnología
2018/01/24
LED RBG
Podemos entender un LED RGB CC (Common Cathode) como tres ledes -uno rojo, otro verde y otro azul- encapsulados como un solo led con cuatro patillas. Para conectarlo a la placa Arduino necesitamos, como siempre, interponer unas resistencias de 220 Ω y usaremos pines PWM (3, 5, 6, 9, 10 y 11). La patilla más larga es el cátodo común que irá conectada a GND.
Este es el código que tenemos que cargar en nuestra placa:
int r = 11; int g = 10; int b = 9; void setup() { pinMode(r, OUTPUT); pinMode(g, OUTPUT); pinMode(b, OUTPUT); } void loop() { analogWrite(r, 255); delay(1000); analogWrite(r, 0); delay(1000); analogWrite(g, 255); delay(1000); analogWrite(g, 0); delay(1000); analogWrite(b, 255); delay(1000); analogWrite(b, 0); delay(1000); analogWrite(r, 255); analogWrite(g, 255); analogWrite(b, 255); delay(1000); analogWrite(r, 0); analogWrite(g, 0); analogWrite(b, 0); delay(1000); }
Labels:
Arduino,
Electrónica,
Fritzing,
Programación,
Tecnología
2018/01/15
LDR: sensor de luminosidad y monitor serie
En esta práctica aprenderemos a leer la señal de entrada de un pin analógico conectado a una resistencia LDR mediante un divisor de tensión. La lectura que obtenemos en el pin número A0, la vamos a imprimir continuamente en el monitor serie.
Este es el código que tenemos que cargar en nuestra placa:
Este es el código que tenemos que cargar en nuestra placa:
void setup(){
Serial.begin(9600);
}
void loop(){
Serial.print("Lectura de la resistencia LDR: ");
Serial.println(analogRead(A0));
delay(100);
}
Labels:
Arduino,
Electrónica,
Fritzing,
Programación,
Tecnología
Potenciómetro: lectura de un pin analógico
En esta práctica aprenderemos a leer la señal de entrada de un pin analógico conectado a un potenciómetro. En función
de la lectura que obtengamos en el pin número A0, variaremos el tiempo de encendido y apagado del led conectado al pin número 13.
Este es el código que tenemos que cargar en nuestra placa:
Este es el código que tenemos que cargar en nuestra placa:
void setup(){ pinMode(13, OUTPUT); } void loop(){ digitalWrite(13, HIGH); delay(analogRead(A0)); digitalWrite(13, LOW); delay(analogRead(A0)); }
Labels:
Arduino,
Electrónica,
Fritzing,
Programación,
Tecnología
2018/01/10
Botón: lectura de un pin digital
En esta práctica aprenderemos a leer la señal de entrada de un pin digital conectado a un botón mediante un divisor de tensión. En función de la lectura que obtengamos en el pin número 5, lanzaremos una señal de salida por el pin número 13 que encenderá o apagará el led.
Este es el código que tenemos que cargar en nuestra placa:
Este es el código que tenemos que cargar en nuestra placa:
void setup() { pinMode(13, OUTPUT); pinMode(5, INPUT); } void loop() { if (digitalRead(5) == HIGH) { digitalWrite(13, HIGH); } else { digitalWrite(13, LOW); } }
Labels:
Arduino,
Electrónica,
Fritzing,
Programación,
Tecnología
2018/01/03
Blink a LED: Hello World!
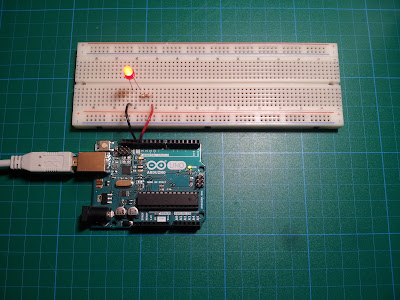
Esta práctica se considera el Hola Mundo! de Arduino. Consiste en programar el parpadeo de un led. La placa Arduino UNO tiene un led integrado conectado al pin número 13. La placa también tiene la resistencia necesaria para este led, por lo que no tendremos que preocuparnos de hacer ninguna conexión.
Este es el código que tenemos que cargar en nuestra placa:
void setup(){ pinMode(13, OUTPUT); } void loop(){ digitalWrite(13, HIGH); delay(1000); digitalWrite(13, LOW); delay(1000); }
Opcionalmente, podemos conectar un led externo al pin número 13 y a tierra (GND). Recuerda que la patilla más larga del led se corresponde con el ánodo (positivo) y tiene que ir al pin número 13. La patilla más corta se corresponde con el cátodo (negativo) y tiene que ir a tierra (GND). Si el led tiene las patillas recortadas, podemos recurrir a la parte lisa del reborde del encapsulado, que se corresponde con el cátodo (negativo).
No obstante, si vamos a mantener el led encendido durante un largo tiempo, debemos usar una resistencia conectada al cátodo o al ánodo. En este ejemplo he usado una de 220 Ω conectada al cátodo.
El mismo circuito se puede montar más fácilmente con la ayuda de una placa de prototipos sin soldadura, protoboard o breadboard, como puede apreciarse en la última figura.
Labels:
Arduino,
Electrónica,
Fritzing,
Programación,
Tecnología,
Vídeo
Prácticas y proyectos con Arduino
Prácticas:
- Blink a LED: Hello World! (1)
- Monitor serie
- Botón: lectura de un pin digital (1)
- Potenciómetro: lectura de un pin analógico (1)
- LDR: sensor de luminosidad y monitor serie (1)
- LDR + LED
- LED RGB (1)
- Distancias con sensor de ultrasonidos HC-SR04 (1)
- Distancias con sensor IR
- Motor DC
- Servomotor (1)
- Arduino + Processing
Proyectos:
- Mando a ditancia con Arduino y Processing (1)
- Robot seguidor de luz
- Robot seguidor de líneas
- Sistema contador de personas
Robots construidos:
- Arduino Robot v00 (1)
- Arduino Robot v01 (1)
- Arduino Robot v02 (1 2)
- Arduino Robot v03 (1)
- Arduino Robot v04 (1)
- Arduino Robot v05 (1)
- Arduino Robot v06 (1 2)
- Arduino Robot v07 (1 2 3)
- Arduino Robot v08 Tupperbot (1 2 3)
- Arduino Robot v09 Tupperbot (1 2 3 4 5)
- Arduino Robot v10 Mecavolt (1)
- Arduino Robot v11 Mecavolt (1)
- Arduino Robot v12 Mecavolt (1)
- Arduino Robot v13 Mecavolt (1 2)
Enlaces de interés:
Suscribirse a:
Comentarios (Atom)